Runnable
Environments that fit your developer workflow. Featured on Nicely done. Designed with Sass, Angular, and Pug.
View It Live
First Impressions
Before getting to use the product, everyone starts on the marketing page. It’s one of the best opportunities we have to convince you to give our product a shot. My team pushed me to develop my skills in copywriting, illustration, and Javascript. Our marketing pages were built similarly to our product and we made changes often to reflect the changes to our product.





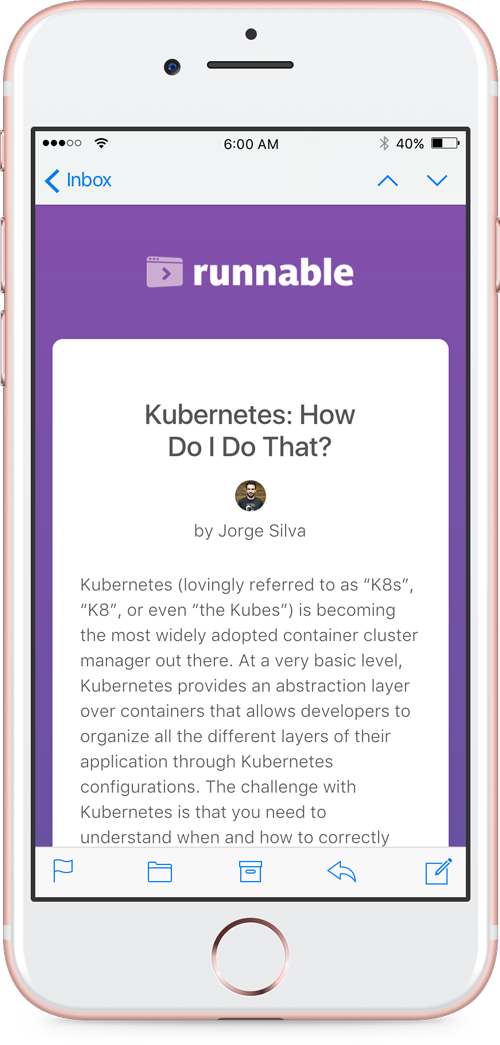
The Runnable Blog
Building our blog was a new challenge for me. Working with our engineers to write posts helped me realize how important writing is in the products we design. When looking at the tone of what we’ve written to users, I’ve learned to ask myself how our users are feeling; “Are you eager to get started now, or are you feeling frustrated?”.
An Easier Way to Containerize Apps
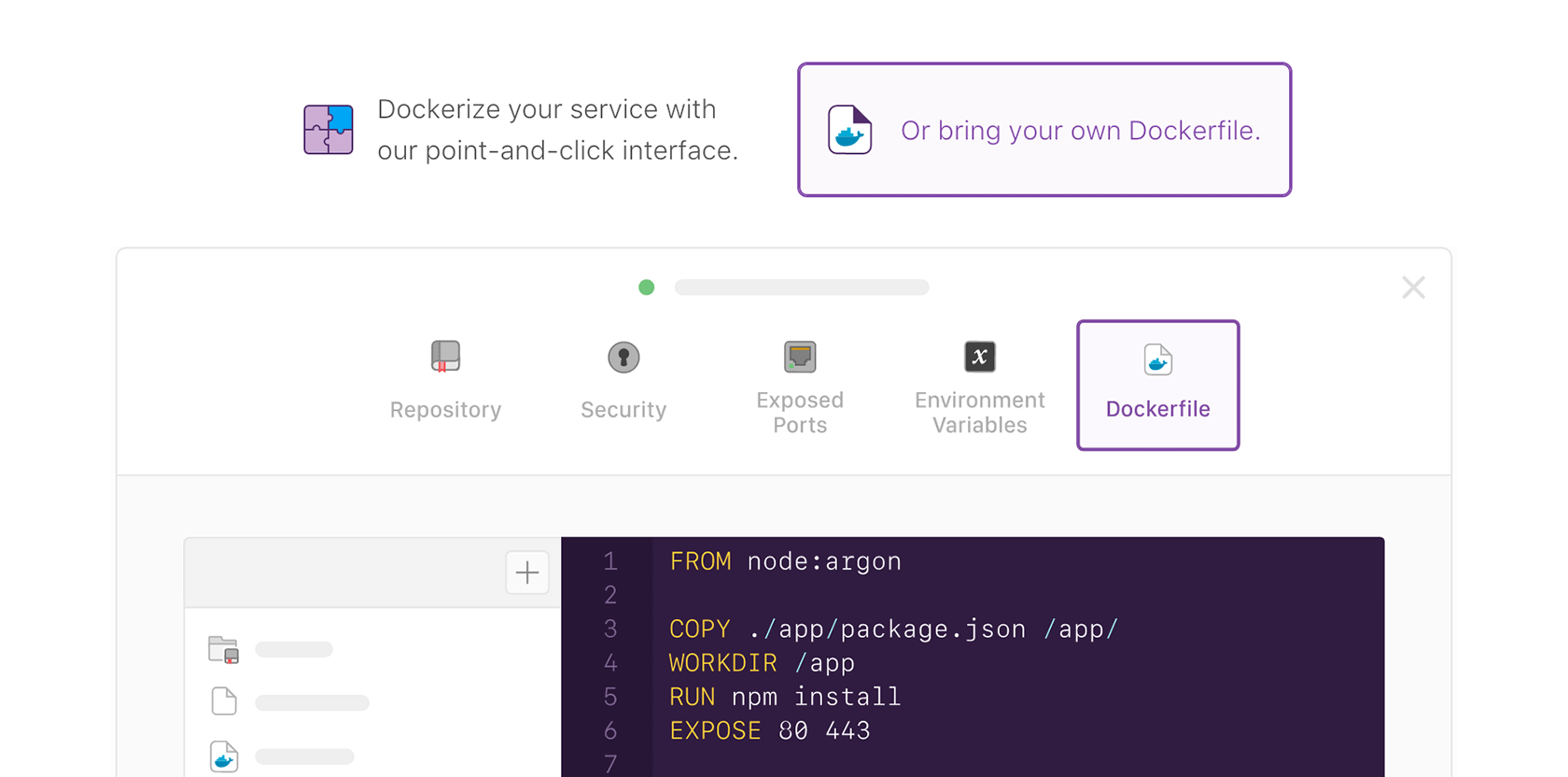
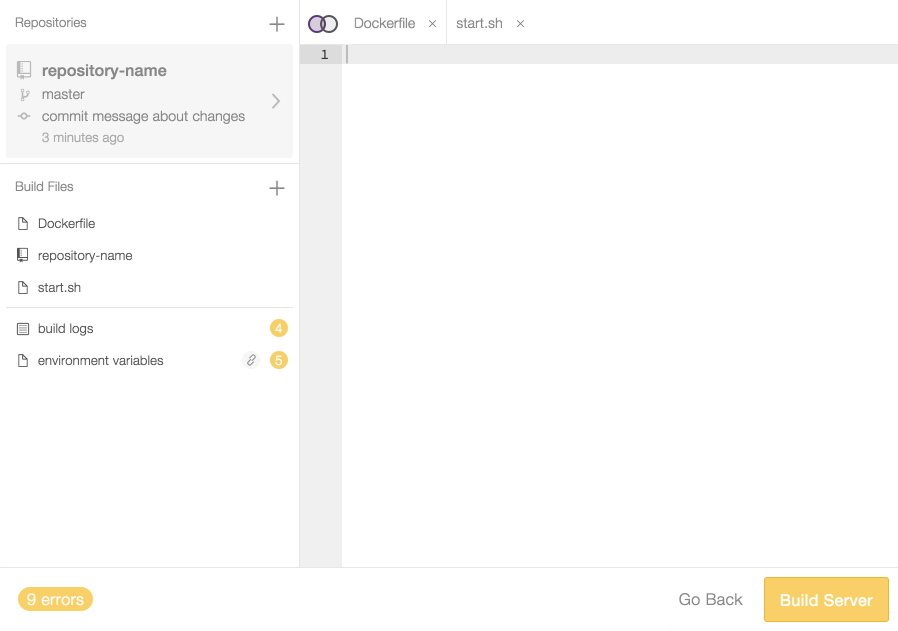
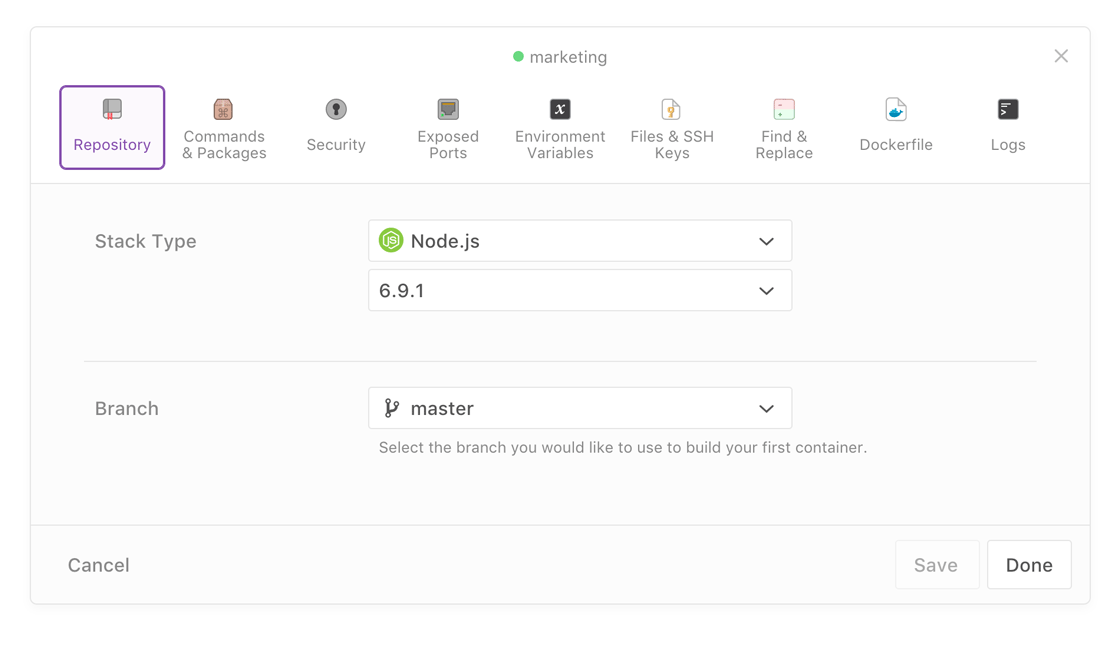
We needed users to use Docker, but when we were getting started we found that most everyone was new to writing Dockerfiles. Every application needed a Dockerfile that defined the configuration for their environment. In one of our earliest versions of our set up flow, we exposed the Dockerfile directly to users and provided basic syntax validation.

Basic validation was not enough for users to make it to running their projects. We learned that our most successful users were doing well when they had working Dockerfiles that our team was able to build with them.

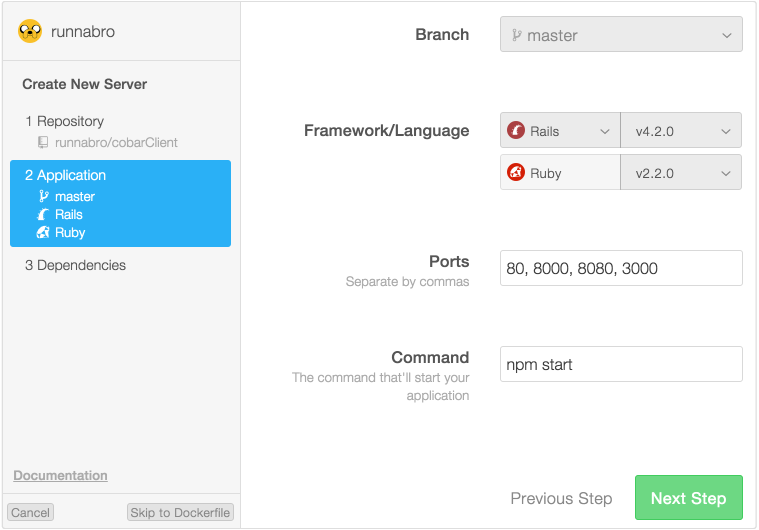
We took the knowledge that our team learned from helping other orgs make Dockerfiles to build a guided flow. Users would be able to describe their application to us, so we could generate a Dockerfile for them.


/docker
We started a Docker resource to help developers new to Docker. I worked with one of our PMs to design and build the site for the articles we were planning. We choose to use Jekyll because we needed an easy way to write and edit articles in Markdown; and it worked out so well, we ended up forking the project for our docs and blog.
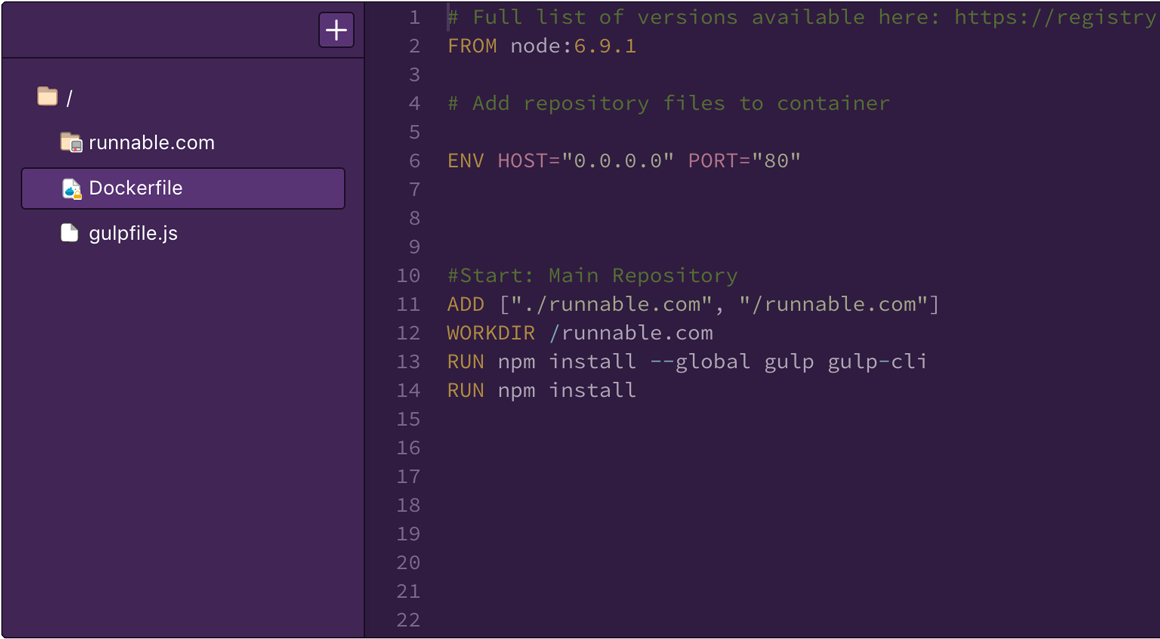
The Dockerfile
Users could manage their Dockerfile in their repository and we would relaunch environments when they made changes on GitHub.

Workflow Oriented Design
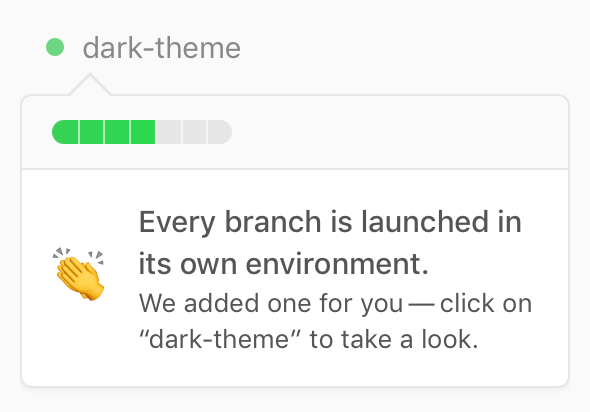
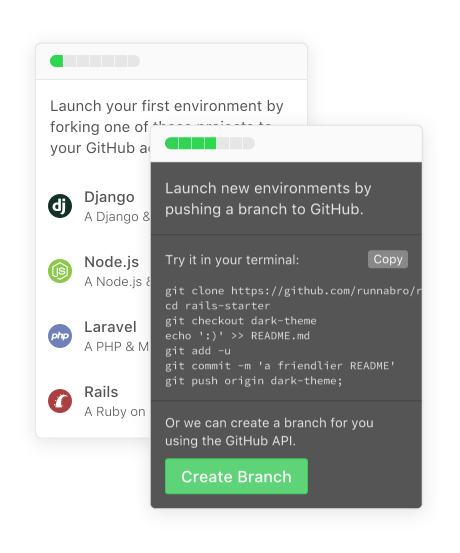
Most continuous development tools presented code by build number, but that made it hard to identify what you’re running or testing. We choose to build code by branches, mirroring our user’s existing workflow.


We extended our user philosophy to our onboarding strategy by using real GitHub projects to demo the value we add to developers.
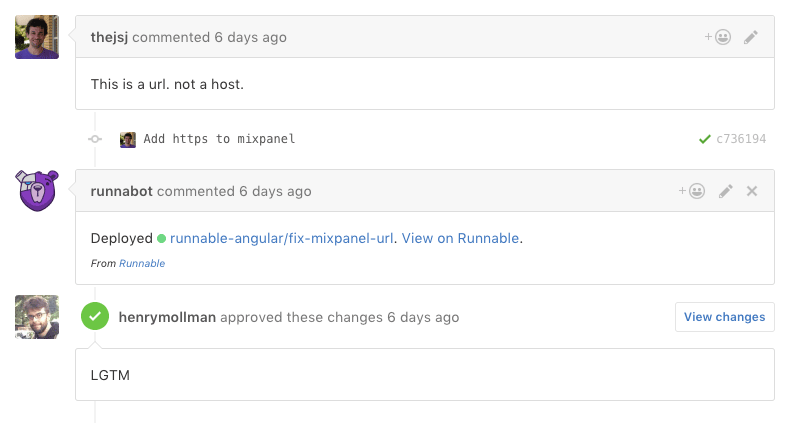
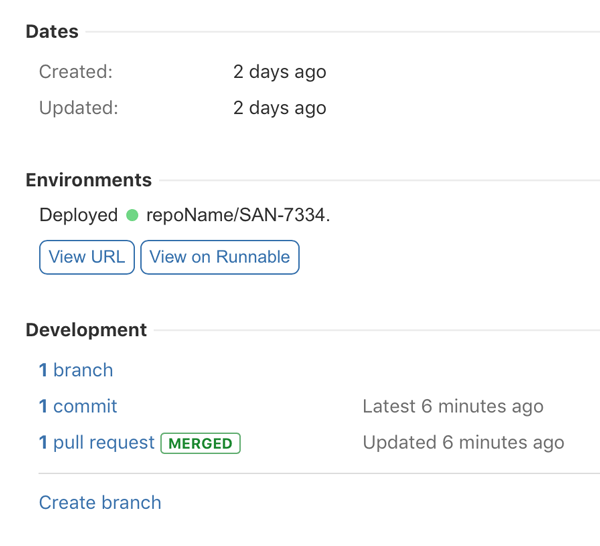
Deeper Workflow Integration
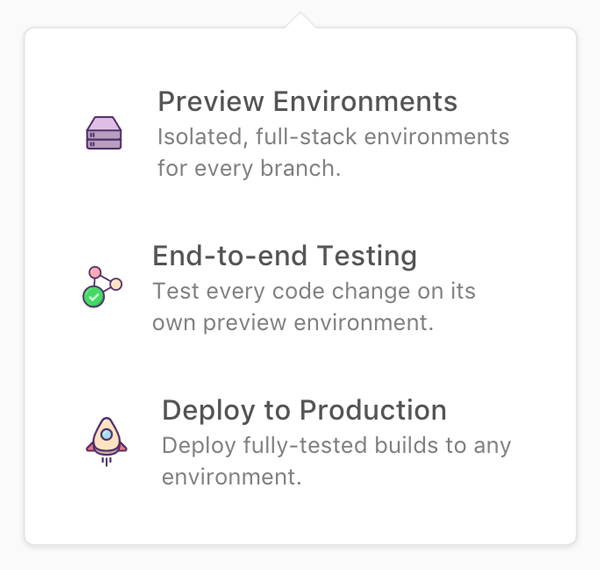
We wanted to bring environments to the tools teams already use. If users choose to manage their Dockerfile in their repo, project collaborators could use Runnable without ever using our app. Those same environments can be exposed to PMs and QA teams in Jira and Slack integrations too.


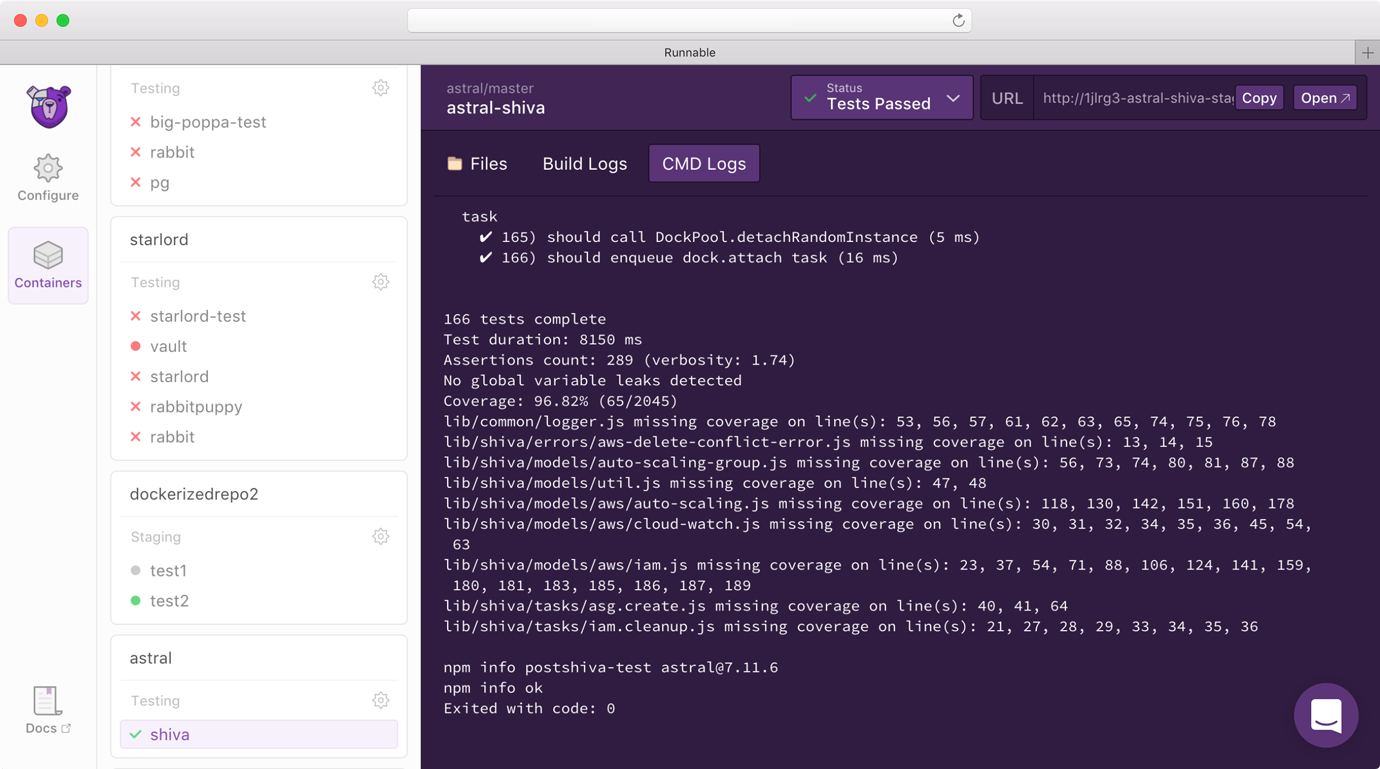
If your tests failed or something went wrong you can access logs and options to manage or configure your environments in Runnable.

Thanks for reading! Runnable has since been acquired, so we were able to make the source for our marketing pages and product public.